As a graphic web designer in ONOL, also known as the Old Navy Online team, my role is to help with designing Old Navy international assets, including sites and emails for Old Navy Mexico and Old Navy Japan (terminated). Since we have limited resources for our international team, prior to my previous training when I was an intern in the same working environment, I am also responsible to help with production design to ensure we start from designing to delivering the assets at the best quality as we could in order to provide satisfying shopping experiences to our valuable customers in our new markets.
Old Navy International
Web Design // Visual Design // UX/UI Design
2016-2017
In addition, I create separate design assets to help refresh websites for our franchise parents, including the Philippines, Indonesia, Malaysia, Qatar, Saudi Arabia, Dubai (UAE), Kuwait, and Vietnam in order to align with our latest products and provide the most up-to-date marketing information to our customers in overseas.
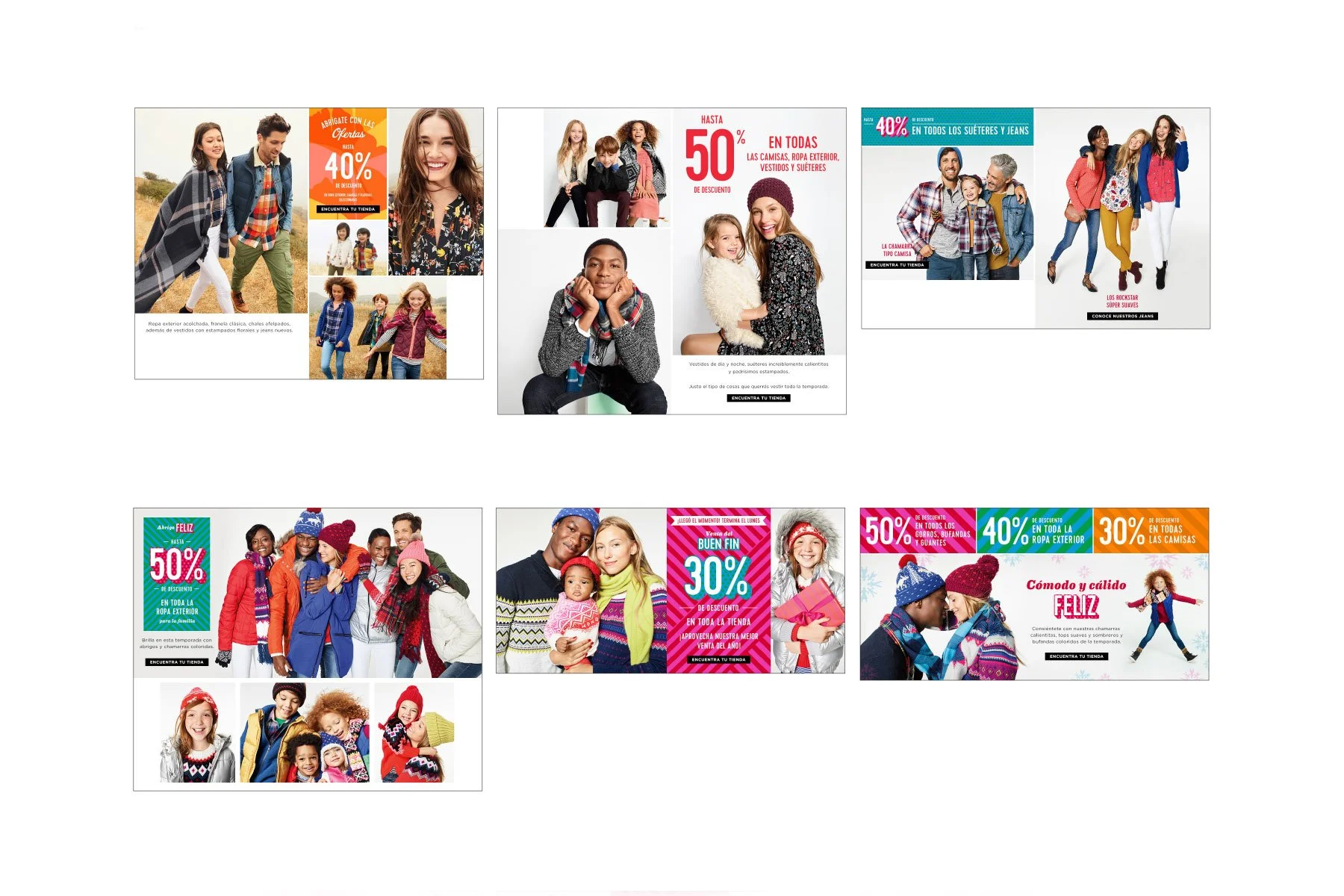
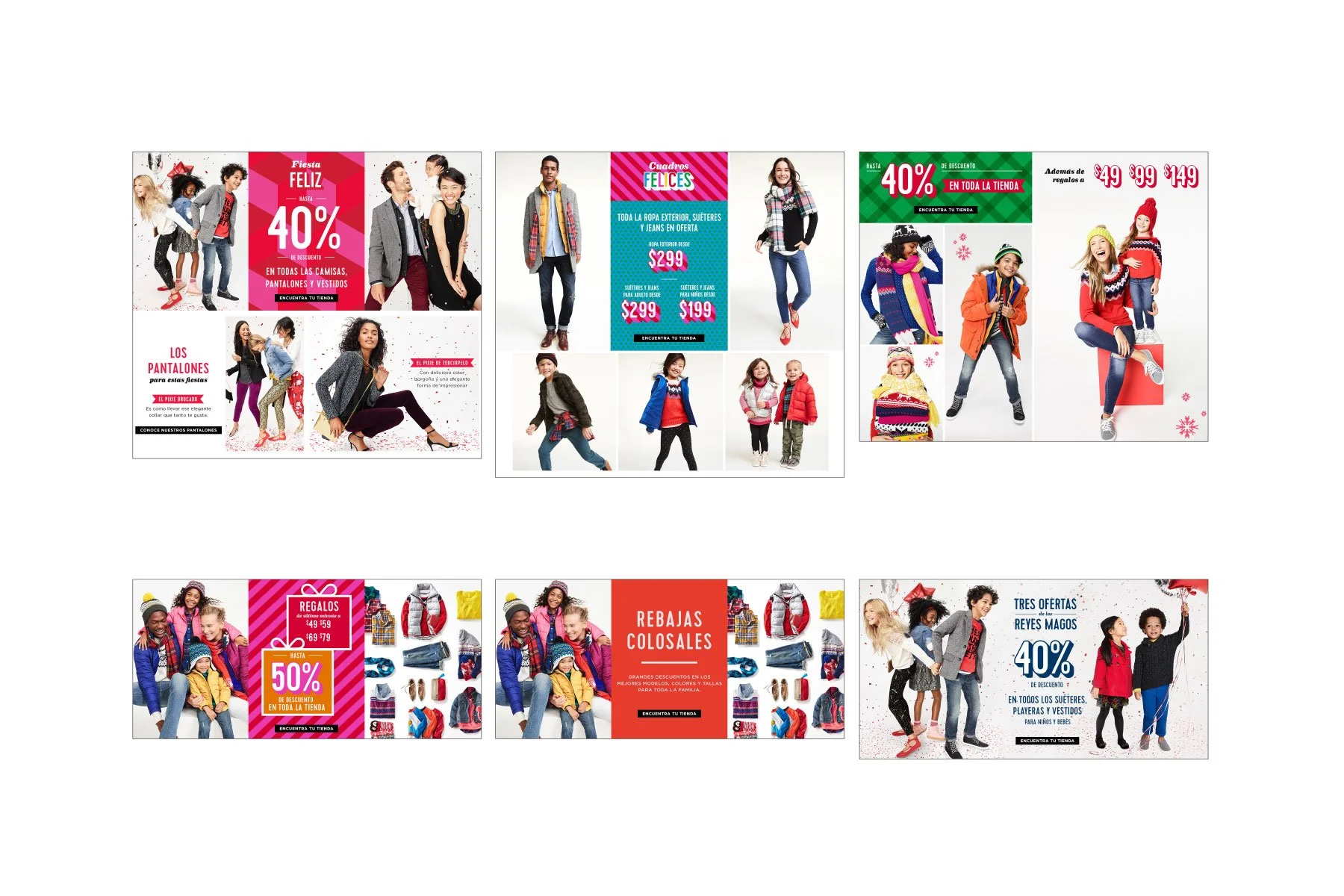
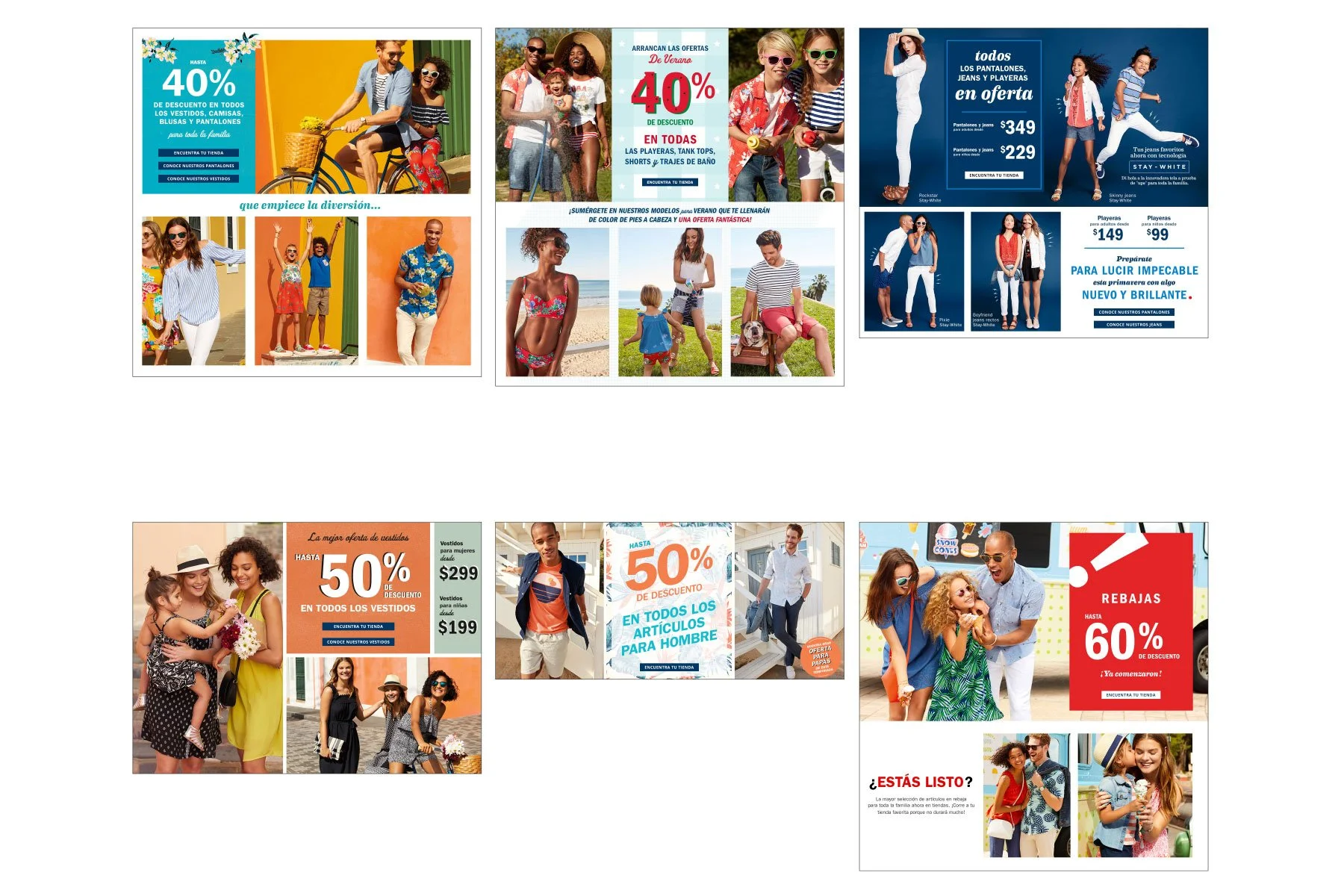
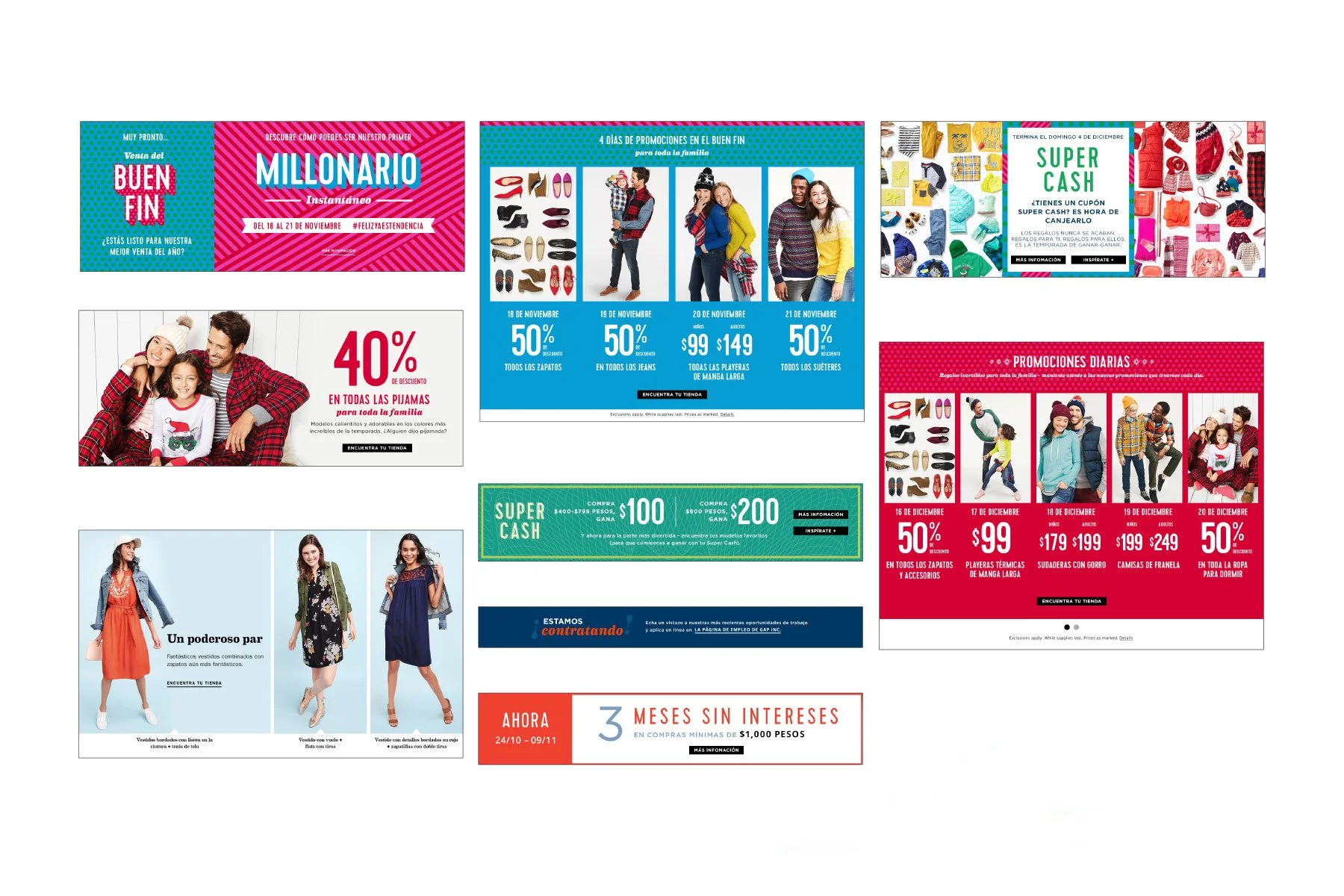
01. Homepage Primary Assets
To achieve this redesign challenge, I started analyzing and thinking about the possible methods to improve this software by printing out the screenshots of the current AAM interface and marking down the details that I would suggest with alternative approaches.
02. Homepage Secondary Assets
It is a placeholder for the sub-offers along with the priority offer in the same period of time. Even though it has less urgency compared to the primary offer, we would still want to let our customers know that there is not only one offer going on at the same time. In addition, other site evergreen assets to help promote our products will also be considered as a part of the secondary assets.
03. Homepage Banner Assets
There is a banner that will usually appear on the top of the primary asset when an evergreen campaign such as clearance and super-cash is active. In addition, the banner can be applied to store opening announcements or other assets if necessary.
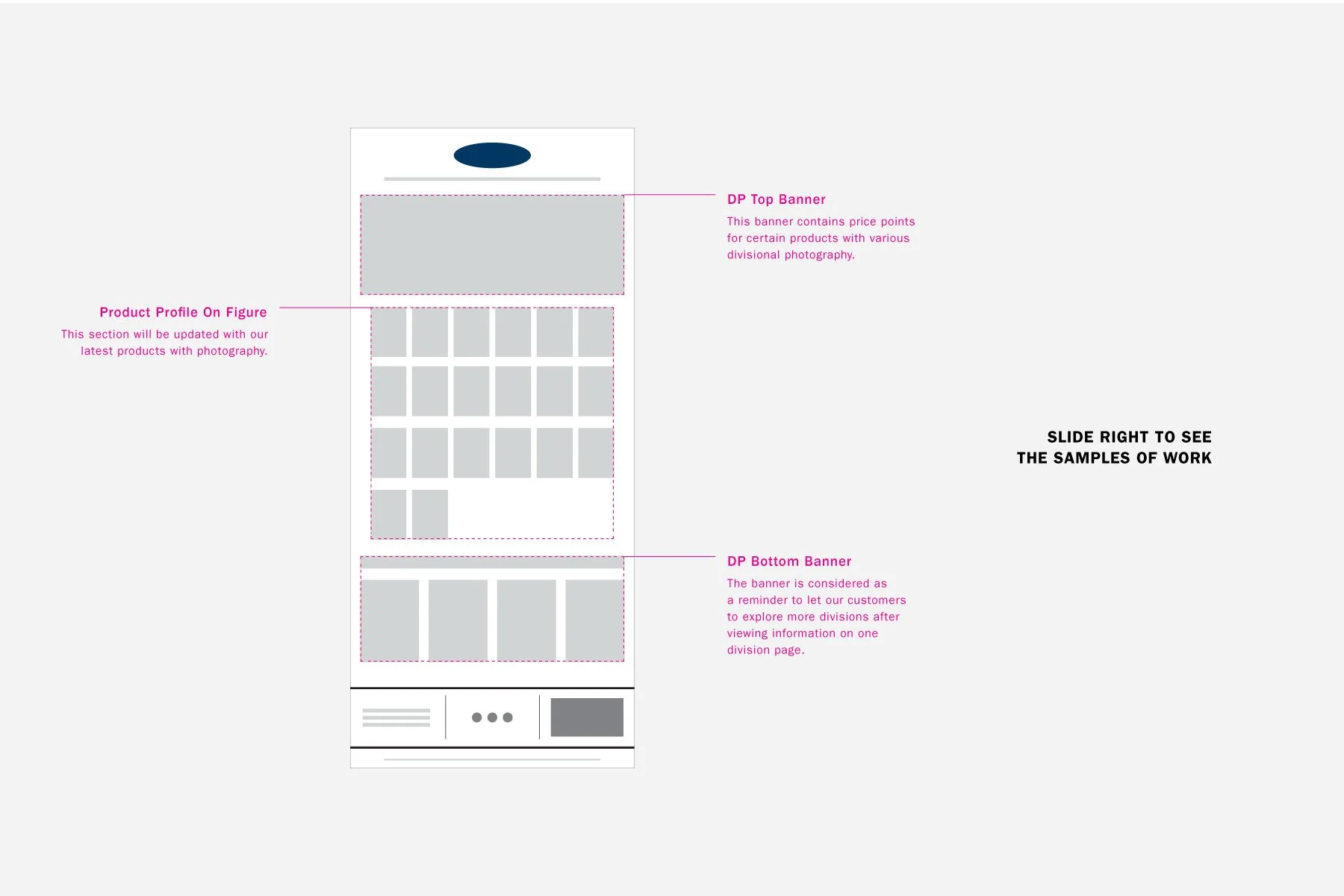
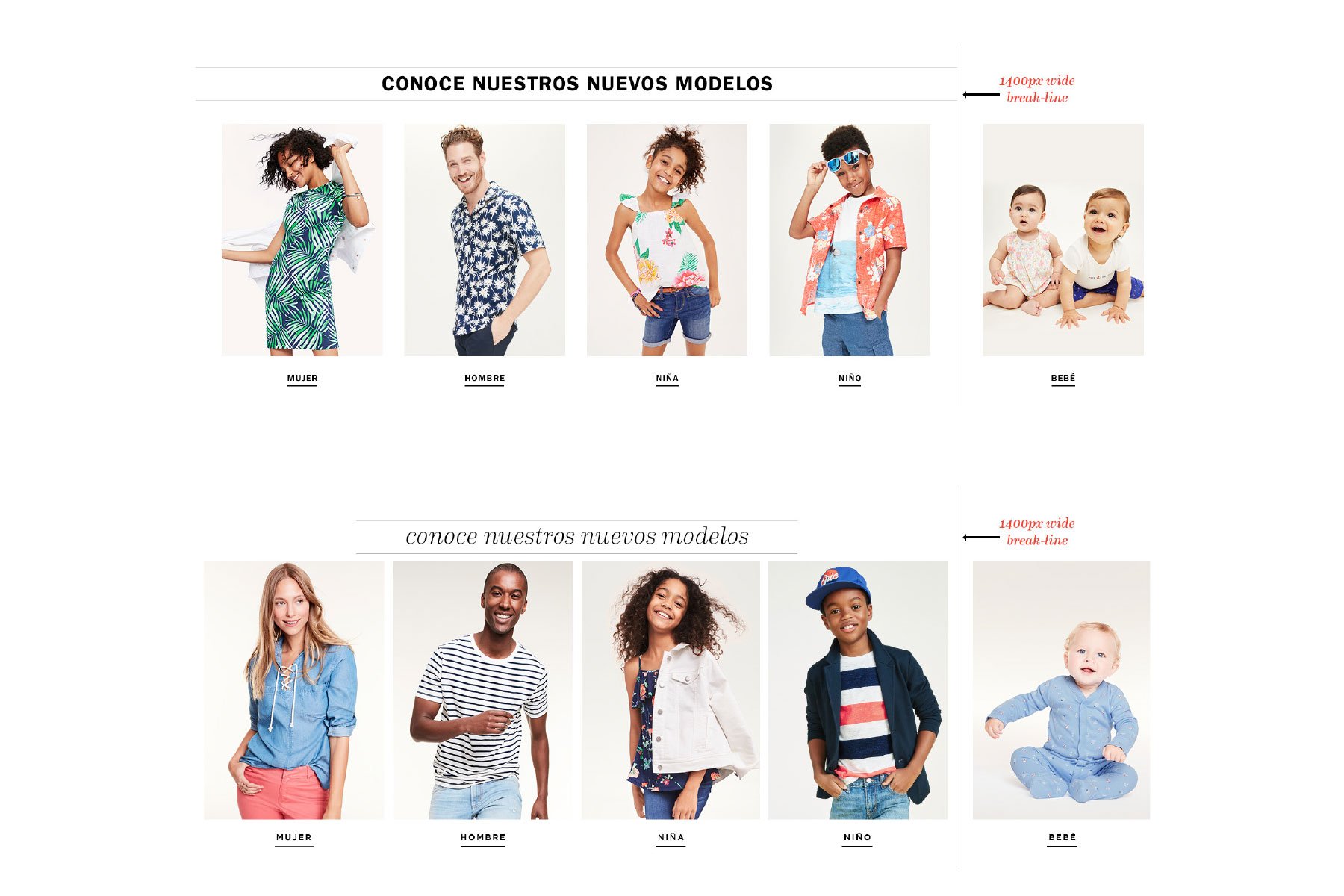
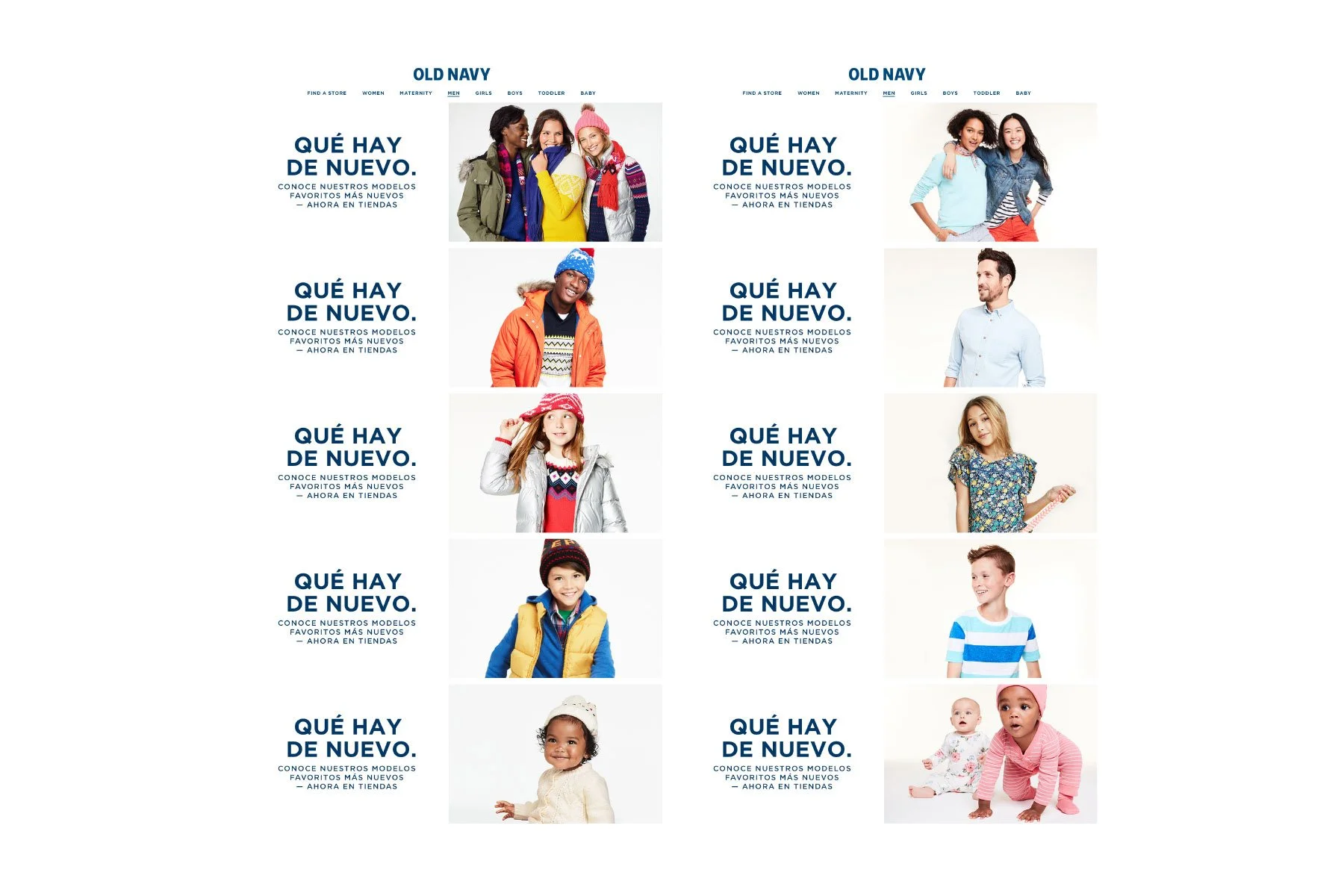
04. Division Page Assets
Division Pages are categorized by different genders and ages. In Old Navy Mexico, we have Women, Men, Girls, Boy, and babies. In order to let our customers know about the new products we have for each season, we will update these pages to ensure these are the latest information about our new products.
05. Splash Page Assets
Splash pages are designed for projects and campaigns that are considered special. In our previous assets, we have designed splash pages for our brand products to educate and provide updated information to our customers. Also, we created a landing page for the Super Cash campaign, one of our evergreen events. Except for campaigns, we have created a page to let our customers know Old Navy’s history, especially when Mexico is a new market that we would like to have it expand.
06. Site Template
On 13th January 2017, we launched a site template refresh project to renew the layout of the Old Navy Mexico website. The objective of this project is to align the current look and feel of what Old Navy US has with changes that fit Old Navy Mexico's needs.
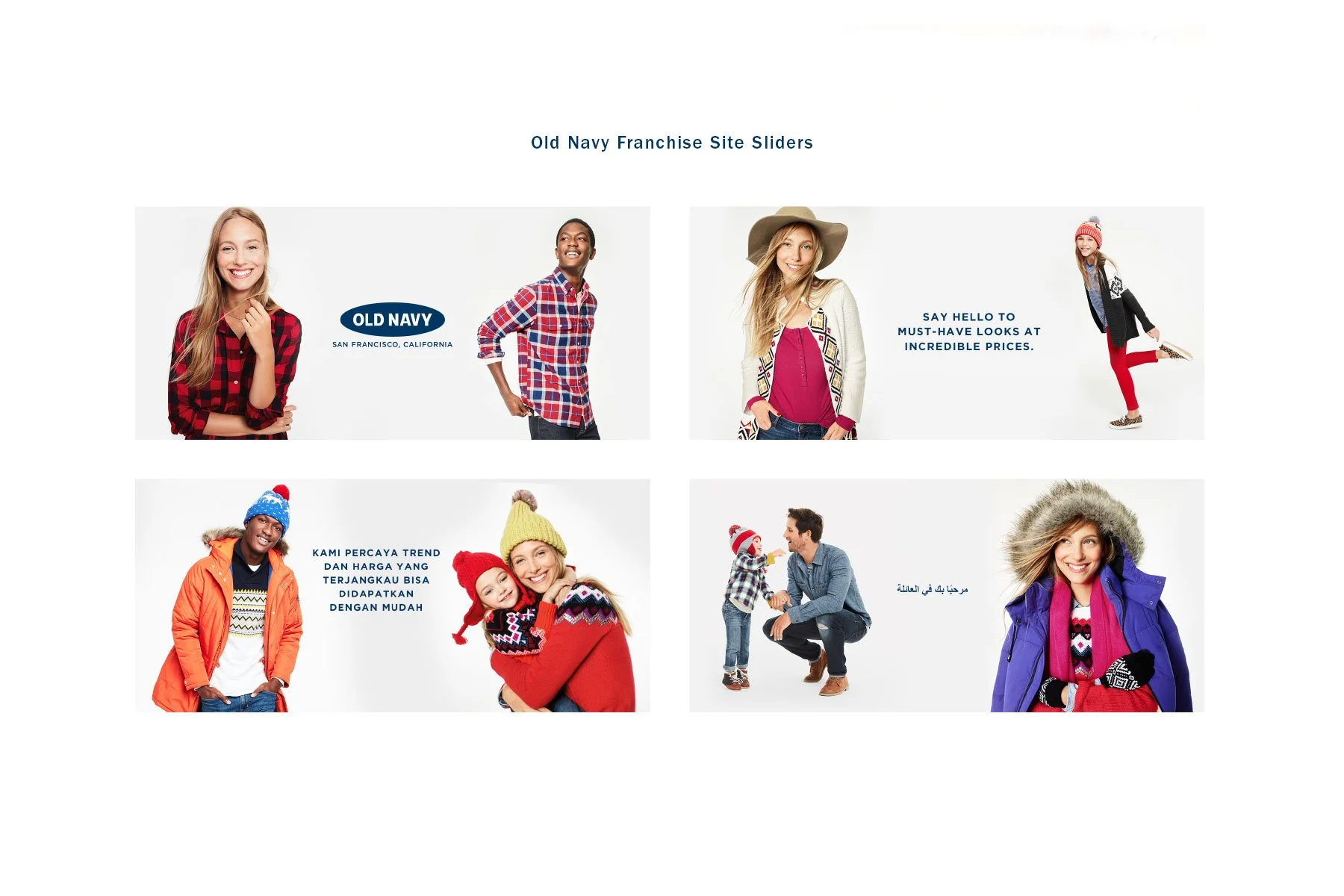
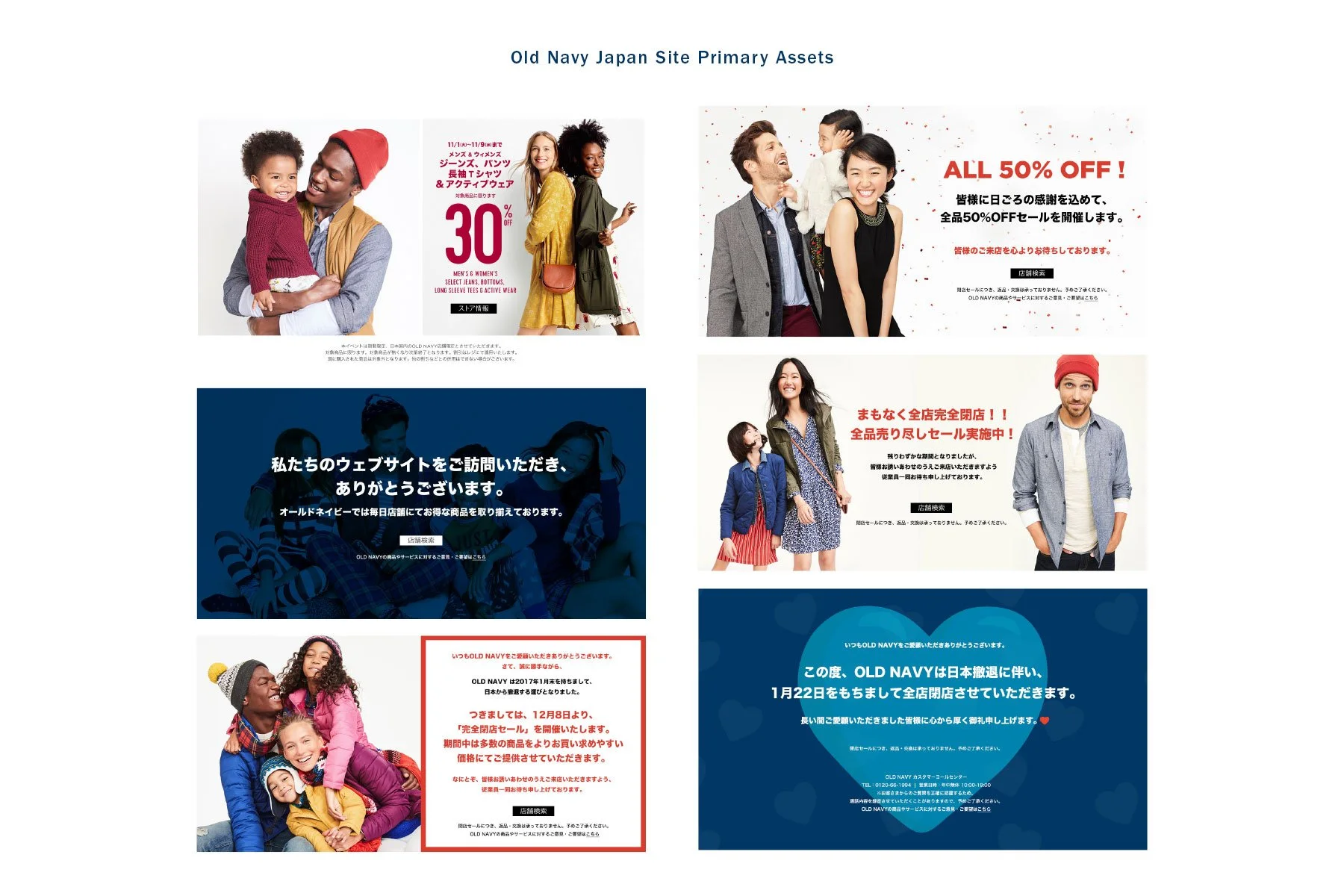
07. Other Site Assets
This section includes some assets that do not belong to the major contents of the website. At the same time, it also includes assets that are designed for foreign markets (Japan) and franchise partners.
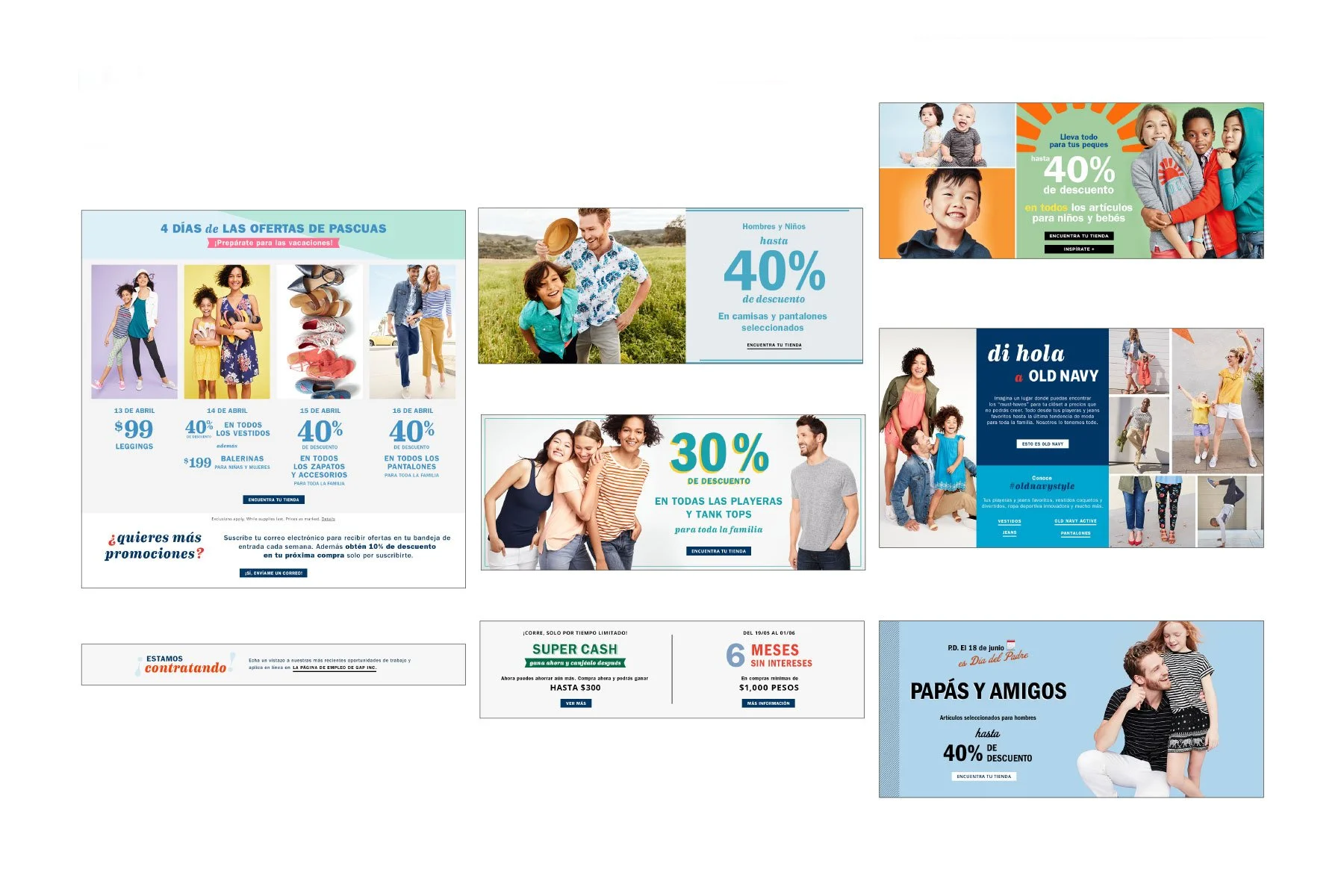
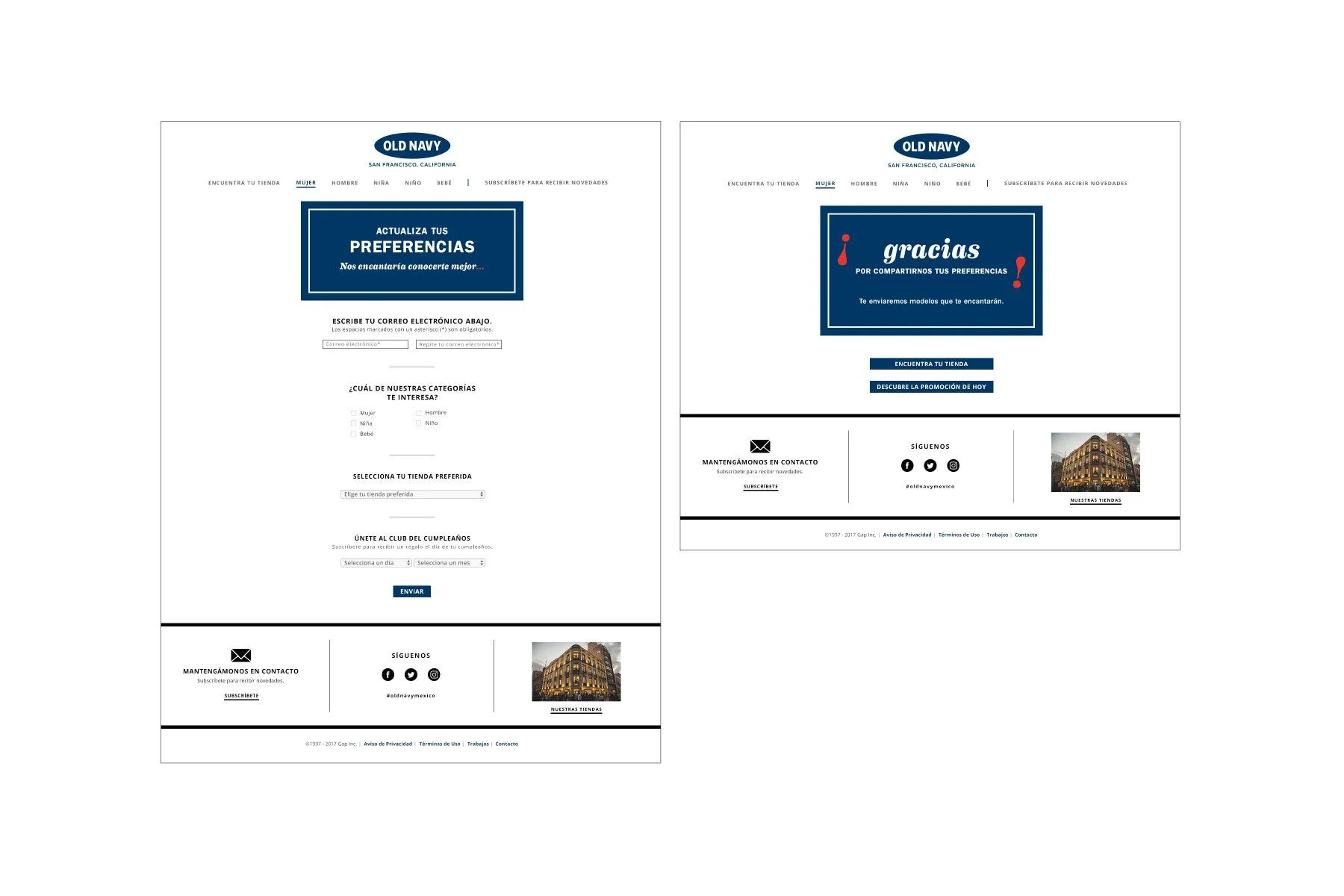
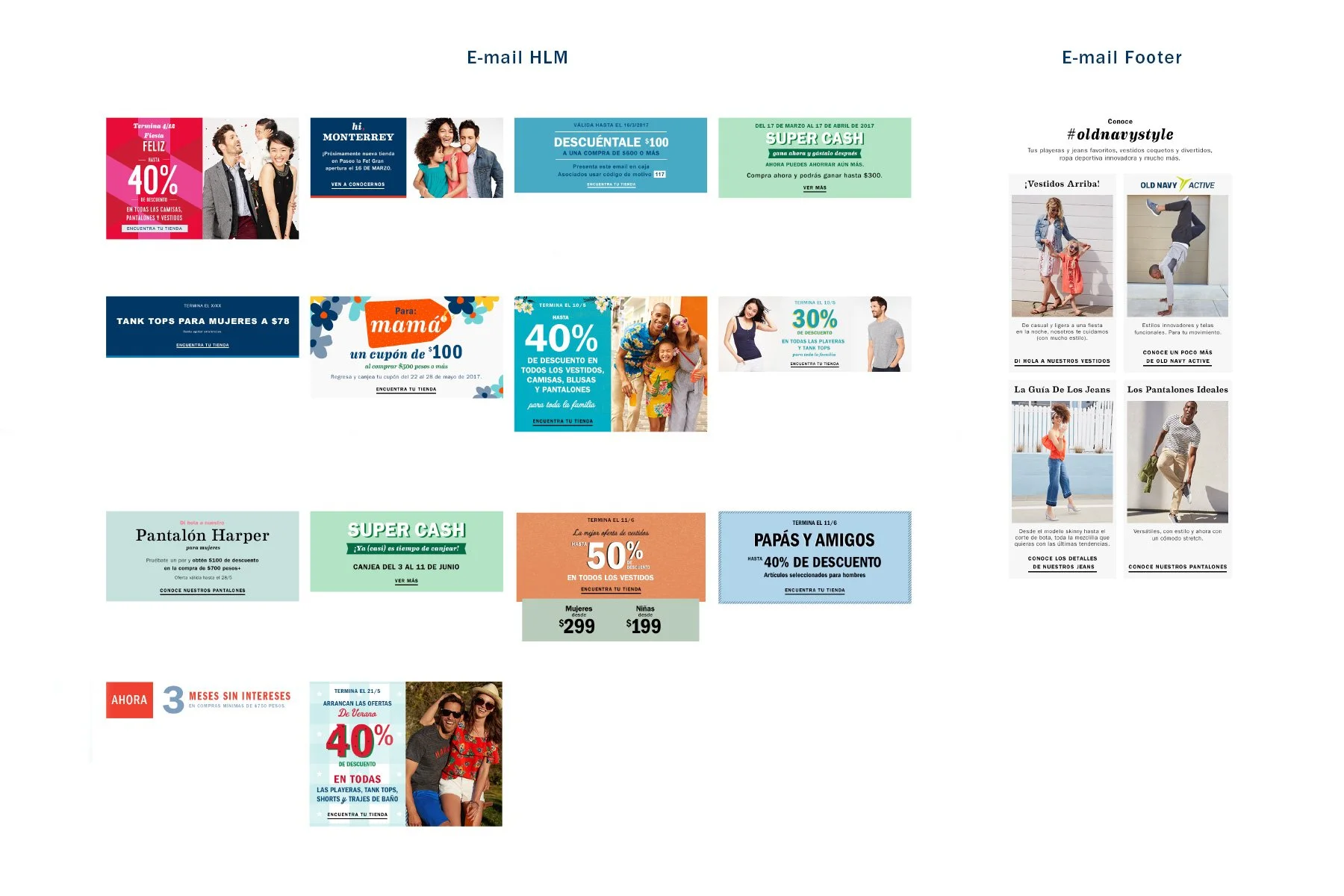
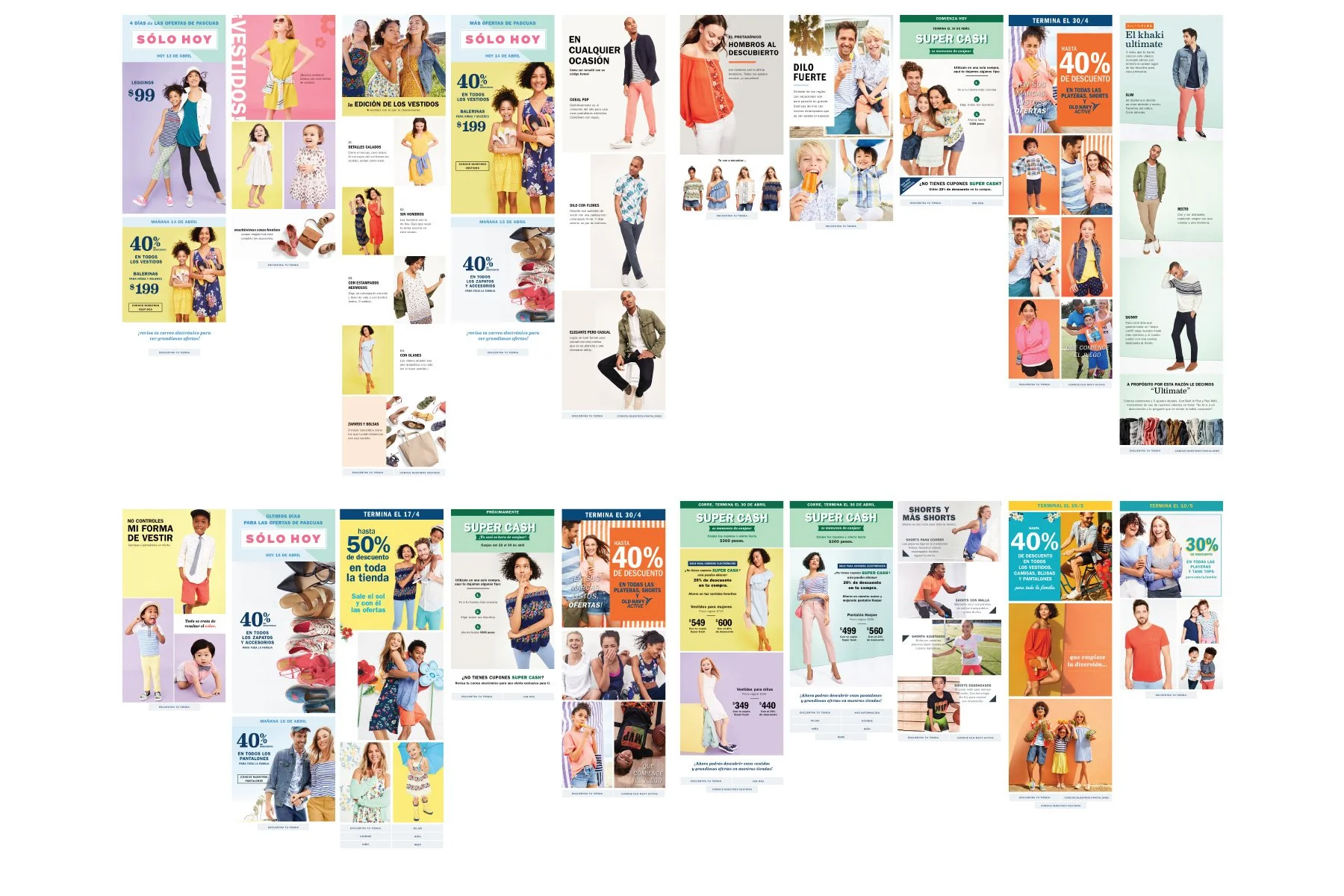
08. E-mail Assets
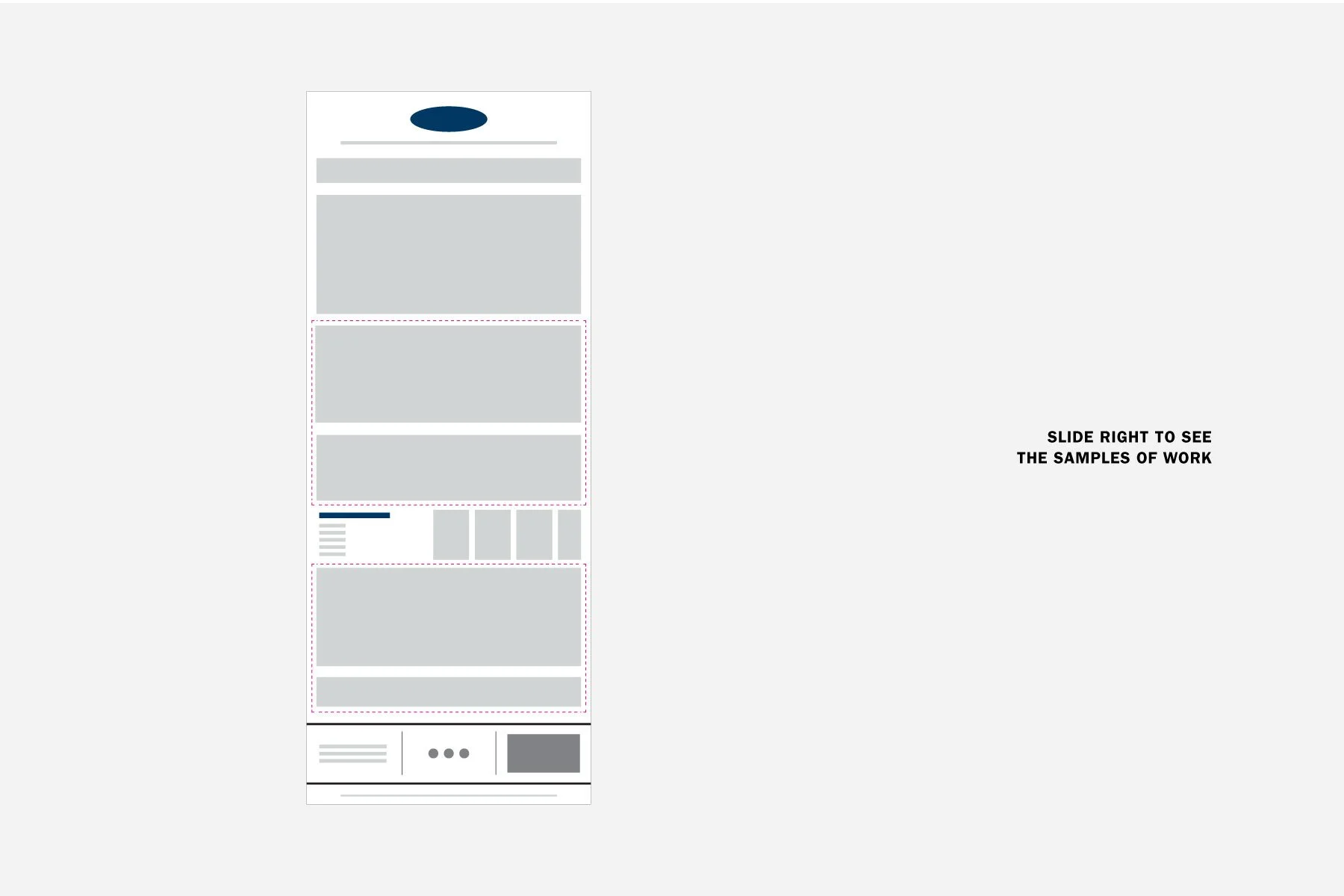
E-mails are usually designed to accompany the offers shown on the website in order to inform our customers that there are sales going on at a particular time. On the other hand, there are some evergreen campaigns frequently designed in email form such as “One-day Only”, “Two-day Only”, “Fashion Message” and other special projects. The contents of the emails are majorly divided into 2 different formats shown below to emphasize our offers accordingly.
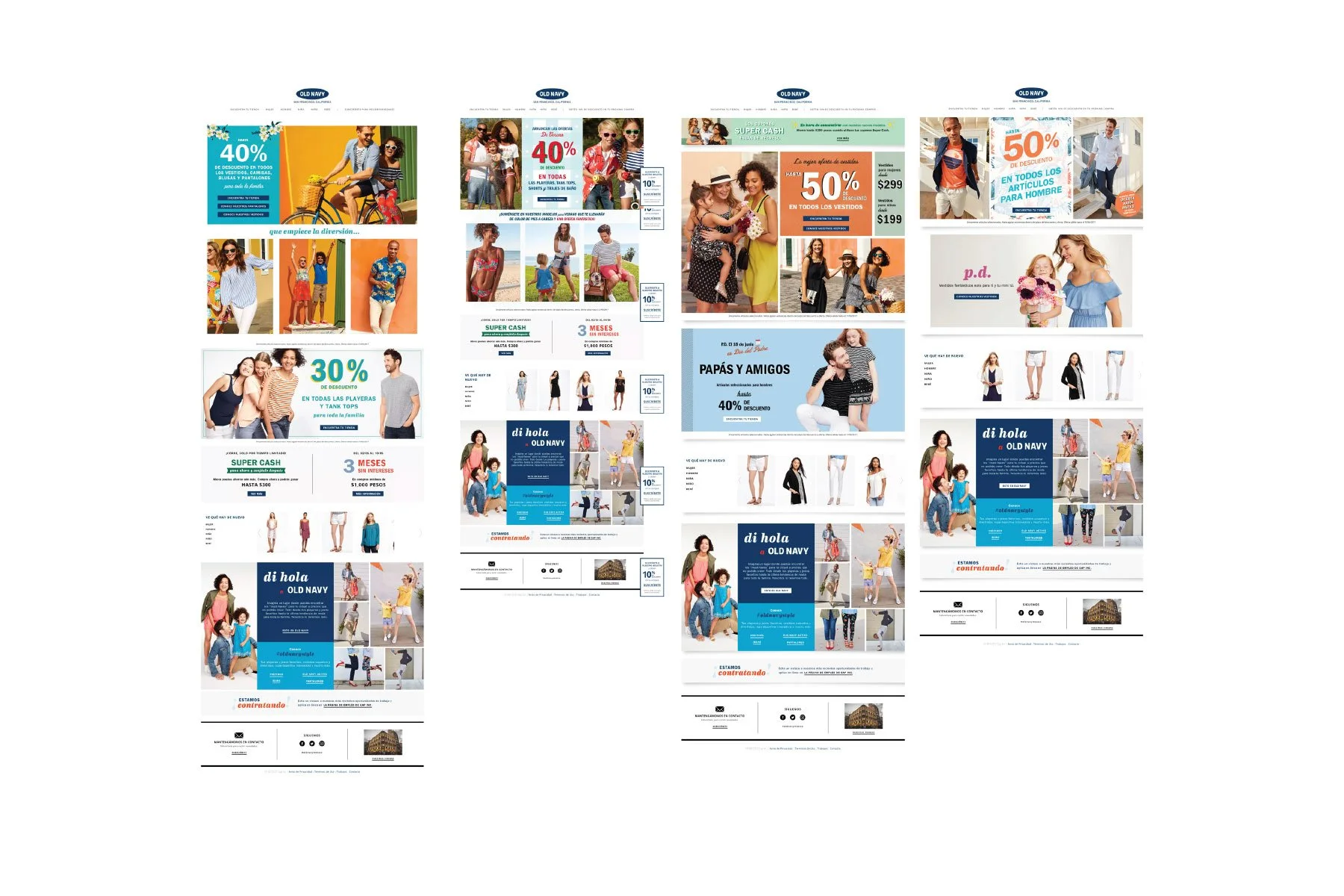
09. Live Site Screenshots
Since Old Navy Mexico is a responsive website, the assets are designed for desktop and mobile displays. Meanwhile, there are some screenshots that capture what the actual websites look like in the past in order to show how we started the process from design, and delivery to development.
That’s a wrap for now. Thanks for reading!