OKX Product Design
This brief documentation summarizes my contributions to the HK Product Design team at OKX. I joined the company in July 2022 and quickly identified inefficiencies in the team’s workflow and ways of working. Alongside other new joiners and teammates, I initiated a side project to address these pain points and improve future onboarding processes and team structure.
In parallel, as a squad lead, I helped establish foundational practices aimed at making the design team more design-driven and systematic in its collaboration with stakeholders throughout the product development process.
As some information is under NDA, specific details are not shown here. If you're interested in learning more, feel free to reach out for a walkthrough or showcase.
Product Design | Strategy | Leadership
2022 – 2023
Working on Asset projects
Working closely with Product Managers, UX Researchers, and Developers in a cross-functional team, the projects from the Asset squad focus on Enhancement in terms of 3 areas:
Problem-solving (CS Tickets / Insights from Data & Research)
New features / New ideas (from workshops, Brainstorming sessions)
Callout items from design backlogs
Meanwhile, to ensure consistency, we also attempt to improve alignment based on UX Logic and UI / Visuals (working closely with Visual Design, Branding, and Design System teams.
Proof of Reserves
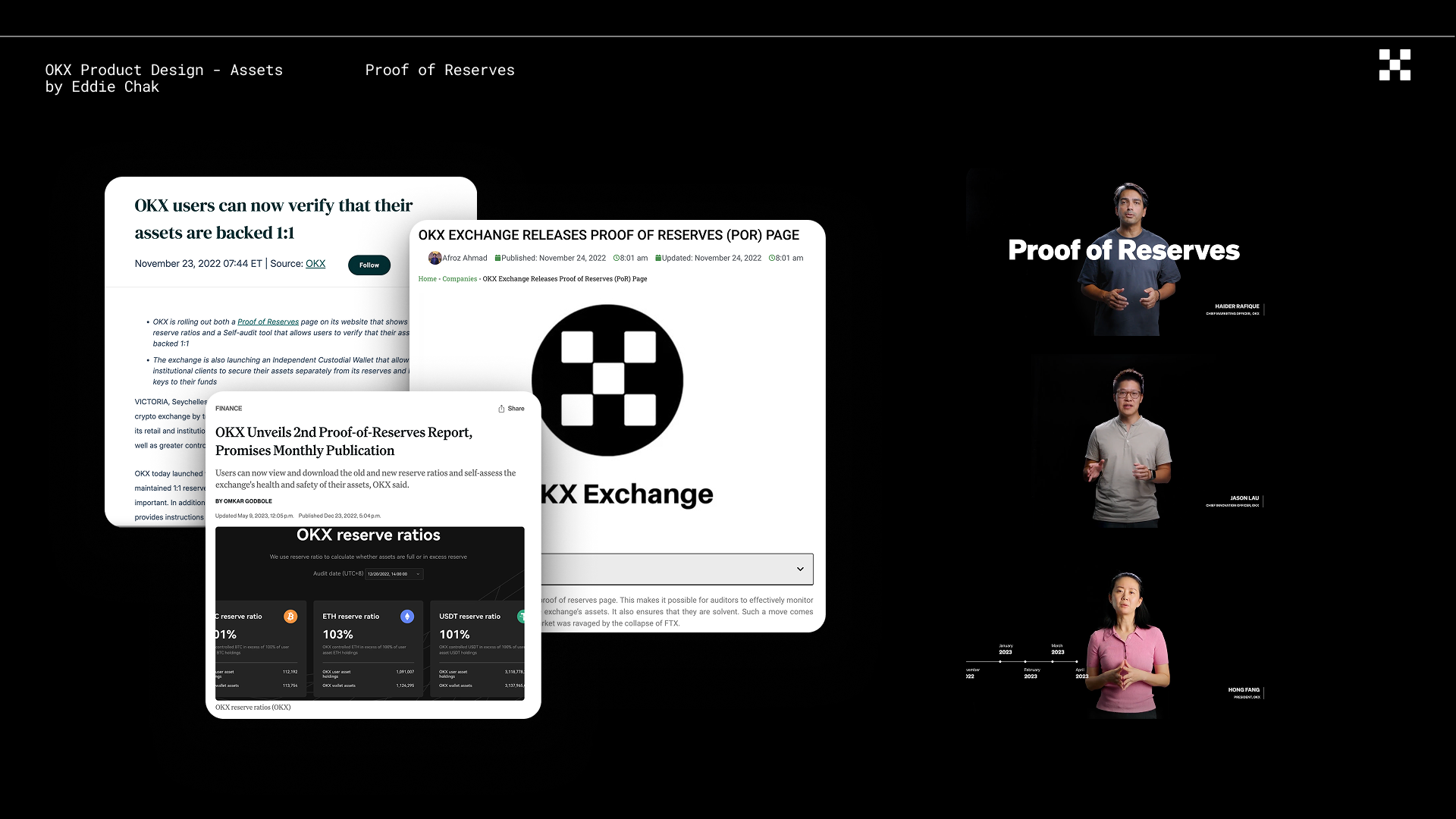
“Proof of Reserve” is one of the highlighted projects in my role. This project has created a massive impact on OKX while drawing attention at an industry level. To respond to a critical event in the crypto world, with an intensive end-to-end process, we worked cross-functionally with stakeholders to rapidly understand the need of enhancing customers’ and the company’s transparency. Here are the key screens of this feature.
Proof of Reserves - Splash Landing Page
OKX reserve ratios page
My audits
This feature draws massive attention to the crypto world. OKX has become the first crypto exchange platform to respond to the event caused by the FTX crisis. Media also published articles to announce, support, and comment on this movement to improve crypto transparency.
List of media: Yahoo Finance, CNBCTV18.com, CoinDesk, Cointelegraph, CoinJournal, Decrypt, GlobeNewswire, FinTech Futures, CryptoSlate, CoinJournal, Cryptonews, Crypto News Flash, Blockworks, Moneycontrol, etc.
From being a team member to being a team lead
Because of the resource planning, I feel grateful to be pointed as a team lead in operating the Asset design team with 2 product designers and 1 content designer. To address the existing problems in the team, I made plans to improve the team in several aspects. As of this moment, the team has been improving a lot in terms of operation, organization, and design direction.
File organization
Story Point estimation used in projects
Ways of working with stakeholders
Design team roadmap at stages
Workshop hosting
Team operation (OKR settings, probation evaluation, Project assignment, regular sync-ups with product managers)
Ways of Working - Design System
Problem statement
As a new joiner, there are pain-points in my onboarding process that could be inefficient from a team operation perspective.
↓
Solution
We want to standardize the ways of working in a team to ensure visibility and alignment across squads and improve to have a smoother workflow, onboarding process and product quality.
Samuel Wong
Product Designer
Eddie Chak
Product Designer
Design Delivery × Design System
Under a new structure proposed by our design lead, in collaboration with Samuel Wong, a new joiner focusing on “Design Delivery”, while I focus on “Design System”, we started this project by discovering potential pain points in existing ways of working.
What we find
As new joiners, we both have pain points in the onboarding process that could be inefficient from a team operation perspective.
New designers don’t know where to find files
Existing squad-specific components cannot be found in the DS library
Different squads have different approaches to file handling
Misalignment between Figma and front-end library
What we do
We used various approaches to help us understand what we can do to tackle problems.
1-on-1 Retro on Ways of Working with all designers
Catch up with Design System Team
Engage developer (Web, iOS & Android)
Discussion with CD/PD for better workflow
What we come up with
We initiated ways to tackle current problems and improve the efficiency of the design team operation.
Re-organize AAS Information Architecture at the same place - Beneficial for new-joiners & internal audit process
Design Component Gallery - Collect recurring patterns and aligned behaviors
Bi-weekly sync up with DS
Consolidate our Delivery File Foundation - End-to-end journey. Not just one screen, but show the logic and behavior on Figma,
PD/CD Workflow with artboard naming conventions - Sync up between PD/CD to settle on workflow on Lokalise, a copy tool
Stay connected through AAS x DS Lark Group (Q&A)
Standardize our flowchart library - Coherent style when communicating internally
Update the onboarding document
Later on, I have become a point of contact to connect with the Design System (DS) team on behalf of the Hong Kong Product Design Team, I often sync up with designers from the DS team in terms of
Q&A
Design Library Bug Reporting
Component/ Pattern Clarification
UI Requests
Alignment between Design System Library and Builts
In the meantime, I keep maintaining and contributing to guidelines and additional sources of UI design references such as Design Toolkit and Design Gallery to enhance a better workflow and provide clear directions for consistency.
We have seen a significant improvement in terms of team operation and alignment between design squads.
We will continue working on this and measure more success.
That’s a wrap for now. Thanks for reading!